Tailwind CSS Gradient Text

Tailwind CSS (https://tailwindcss.com) is a utility-first CSS framework that allows developers to easily and quickly create custom designs. One cool feature of Tailwind is the ability to add gradients to text.
Gradient text in Tailwind CSS
To apply a text gradient you only need 5 classes:
| Class | Description |
|---|---|
text-transparent |
makes the text transparent |
bg-clip-text |
use text for clip the gradient |
bg-gradient-to-r |
gradient direction |
from-sky-500 |
starting color |
to-rose-500 |
end color |
<span class="text-transparent bg-clip-text bg-gradient-to-r from-sky-500 to-rose-500">
Tailwind CSS
</span>
But you can do even more to make your Tailwind gradient text effect pop even more!
For exmaple use these classes to create a large bold heading:
text-7xl for a much bigger text, font-extrabold for a really heavy font weight.

Code Example
https://play.tailwindcss.com/foHtrMIPkL
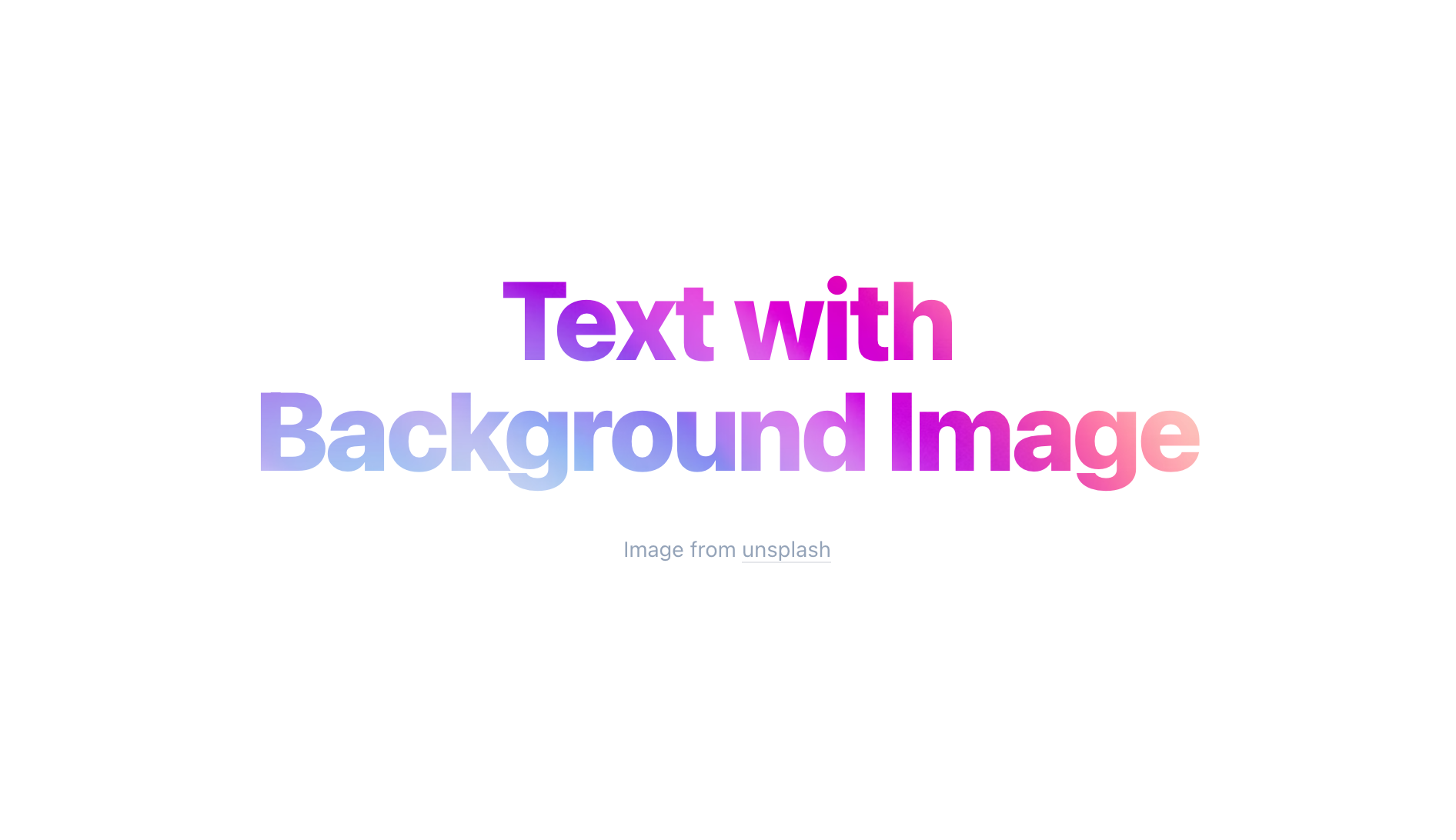
Text gradient with image
But did you know that you can also use an image instead of a gradient?
The idea is pretty much the same: you just need to replace the gradient classes with a background image. Of course, you need to choose an image that fits the style of your website, and that won't clash with the text on the page. I usually add the bg-center and bg-cover classes as well, to make sure the image is centered and covers the text nicely. But again, it depends on the image you're using and the effect you want to achieve.
Overall, this is a simple trick that can add a lot of visual interest to your website, and it's definitely worth trying out. So next time you're working on a design, give it a shot and see how it looks!
<div class="bg-clip-text text-transparent bg-[url('path/to/image.jpg')] bg-center bg-cover">
Text with<br>Background Image
</div>
Hint: Sometimes the text can get cut off. In this case, you can add padding to your text container by using the p-4 class.

I'm a full-stack web developer working with the TALL stack.